|
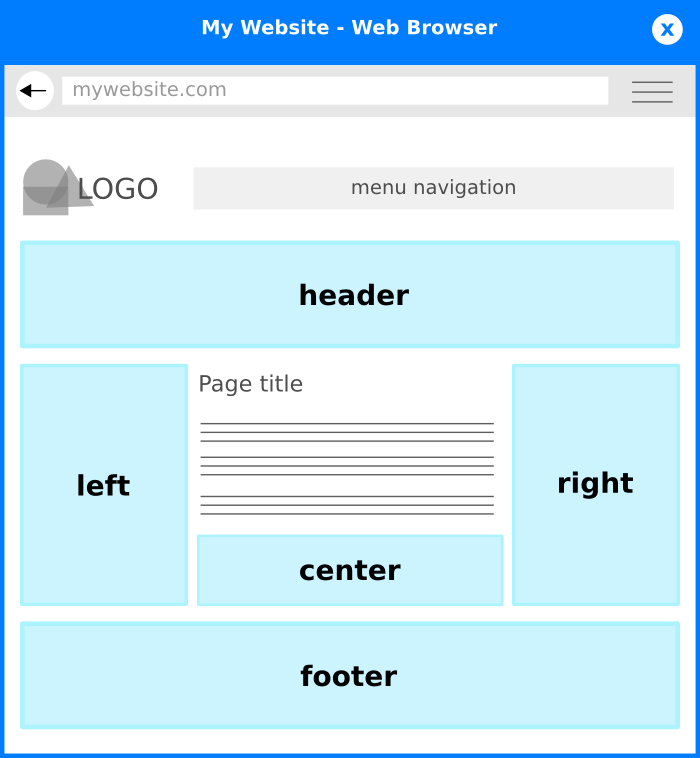
Blocks can be positioned on five predefined spaces of your website which are:
The image below includes a representation of the positions in some imaginary website:
You can place as many blocks as desired on any given position. Each block will follow the next vertically or horizontally. Beside the positions already mentioned, theres a None position which only purpose is to disable a block.
|
Related Sections |

|
Block Positioning |