Page blocks provide almost the same functionality as main system blocks, but at page level. You can not move a page block to another page, instead they serve as additional content to accompany a page content. There are two type of page blocks, regular blocks that serve to display any kind of generic content like images, ads, quotes, etc... and a post block which lets you insert another's page content, so you could for example accompany your page content with related articles or information.
Steps to create a regular page block:
Navigate to a page section where you want to insert a page block. Click the Edit tab. Click Blocks.

Click Create Block. Select the position relative to the content where the block will be displayed. Enter a description for your own reference. Enter the title for the block. Enter the content of the block, which can be any kind of html or php code as selected on input format. Select the input format for the content. Optionally select which user groups can see this block, don't select anything for displaying the block to everyone. Optionally enter a php code snippet that decides if the block should be displayed or not. Click Save Click the View tab to see how the new block looks beside the page content.
Steps to create a page post block:
Click a page section where you want to insert a page block. Click the Edit tab. Click Blocks.

Click Create Post Block. Select the position relative to the content where the block will be displayed. Enter a description for your own reference. Enter the title for the block. Enter the uri of the page from which you want content to be displayed. Select the input format for the content. Optionally select which user groups can see this block, don't select anything for displaying the block to everyone. Optionally enter a php code snippet that decides if the block should be displayed or not. Click Save Click the View tab to see how the new post block looks beside the page content.
Post Block Settings
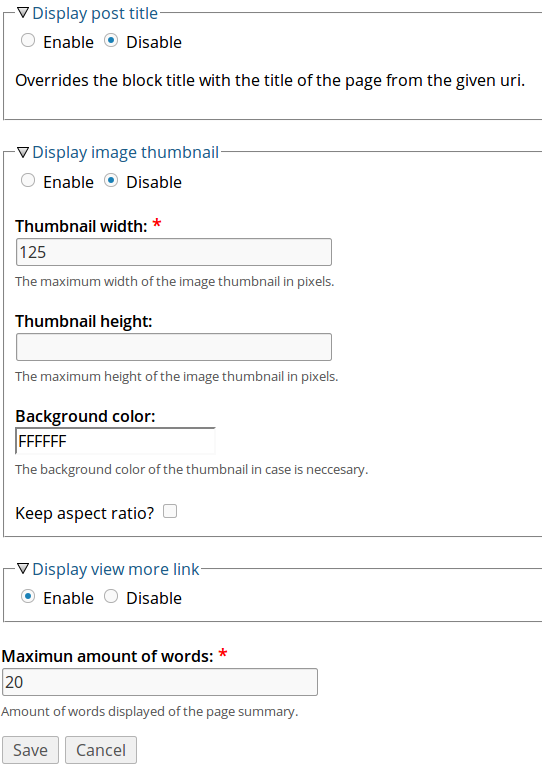
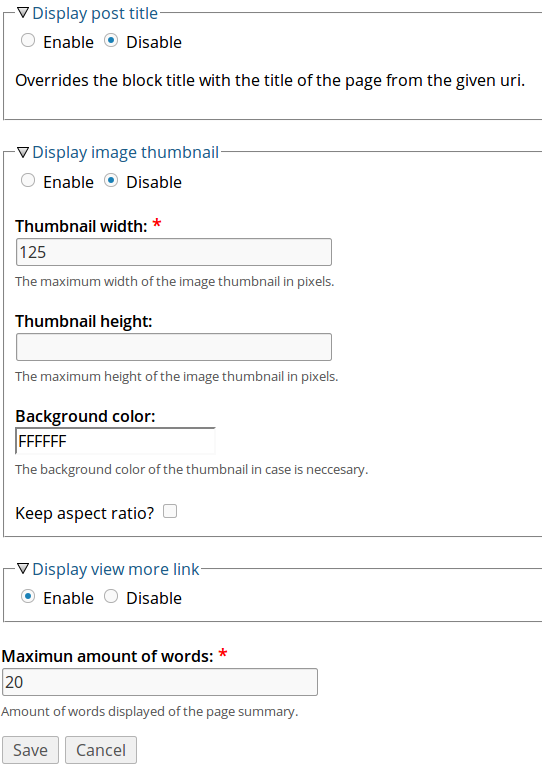
A post block settings can be modified to override the block title and use the page uri one instead, enable/disable a thumbnail, as control the maximum words displayed from the content of the referenced page uri. To modify this settings:
Visit the page section where you want to modify the post settings. Click the Edit tab. Click Blocks.

Click Post Settings and edit the options.

|